由于人眼的视觉差异,当我们观察远处的景物时,它们似乎移动得更慢,而近处的物体则似乎移动得更快,这种视觉现象被称为视差效应。视差滑动(Parallax Scrolling)技术利用这一效应,通过在网页中设置多层次的元素,每个元素以不同的速度滚动,从而营造出一种立体感和动态效果。
它为用户带来了一种令人愉悦的视觉体验。设计师可以借助元素移动速度差,来创造体验深度和沉浸感,使页面呈现出丰富的层次感和立体感。当用户在平滑的滚动浏览内容时,视差特效所创造出的沉浸感能够让用户有身临其境的感觉。
在本文中,我们将赏析网页端优秀视差滑动案例,探索如何运用这一技术来提升网页设计的质量和用户体验。
垂直视差
从上向下滚动呈现信息内容是网页最常见的布局方式,在这种布局中应用滑动视差,可以巧妙地营造页面的立体感,让用户眼前一亮。
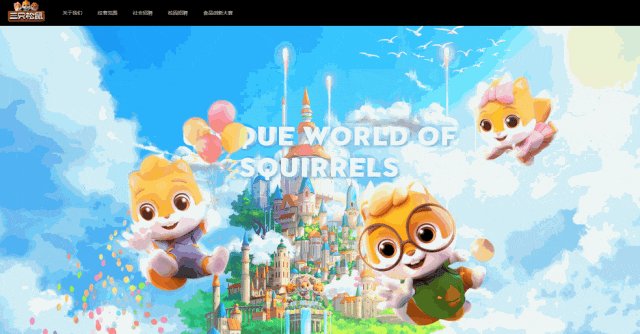
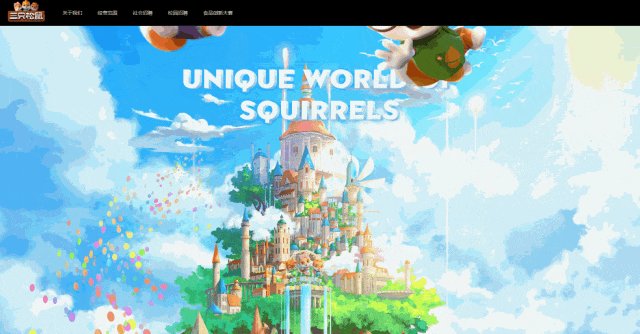
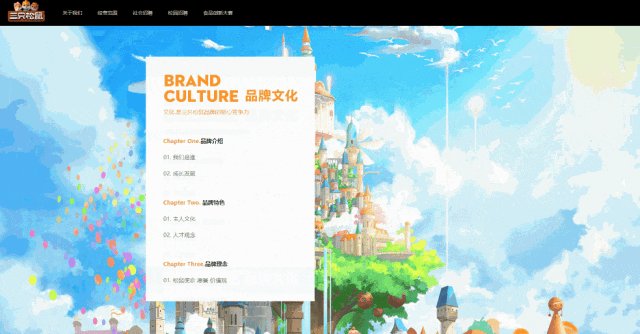
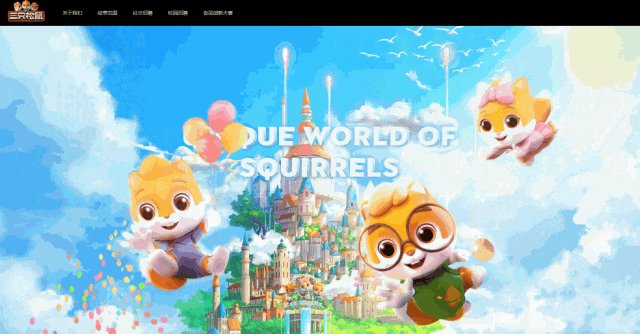
例如三只松鼠的官方网站,城堡背景、标题文字和松鼠被依次设置在多个不同图层;并为元素设置不同的运动速度,利用元素移动时产生的位置关系增强空间感。松鼠在快速移动时遮挡住了文字标题,继续下拉,远景和近处的建筑物依次浮现,让二维平面上的物体呈现出三维立体的空间感,创造出丰富的沉浸式观感,使品牌形象和风格深入人心。
放缩视差
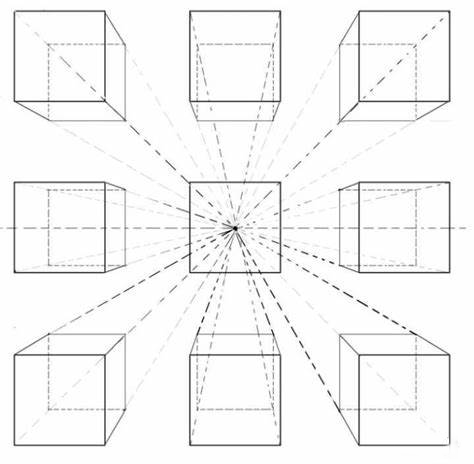
放缩视差将页面的焦点定位在几何中心,以此作为环境的透视消失点。当页面元素沿透视线从中心向四周产生近大远小的移动和放缩动效,会让用户感受到极强的透视感和三维空间感。

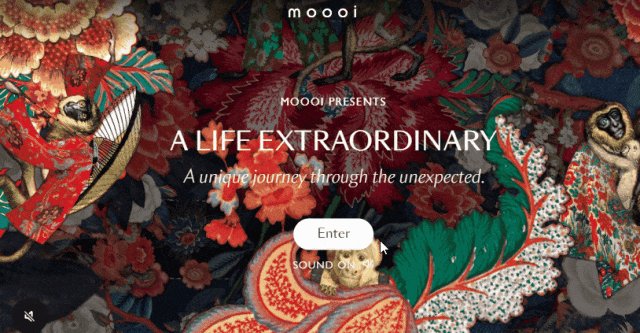
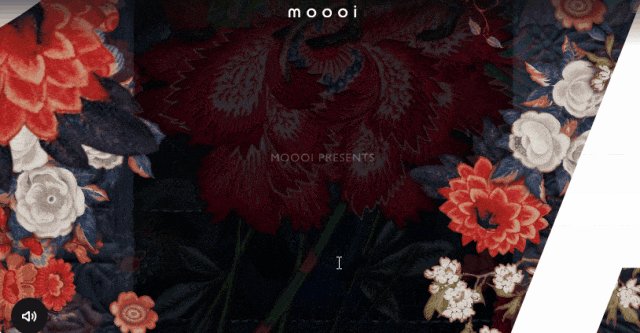
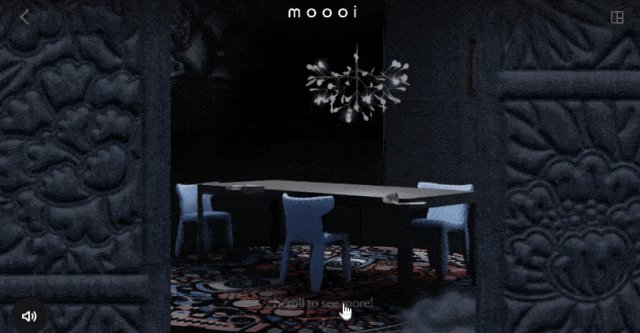
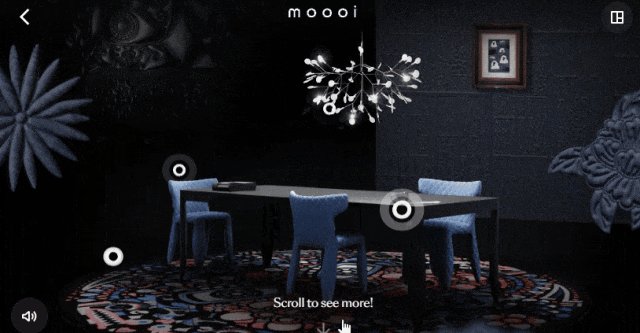
moooi是一家在荷兰创造的家具设计品牌,它的官网有着令人惊艳的视觉效果。这个网站的进入界面没有使用传统的垂直或水平滑动模式,而是利用视差原理,通过图片错位移动营造纵深感,在视觉上呈现立体空间的切换,让用户可以身临其境般地在不同场景间穿梭。同时页面图案和色彩的搭配也非常和谐。


伴随滑动的产品演示
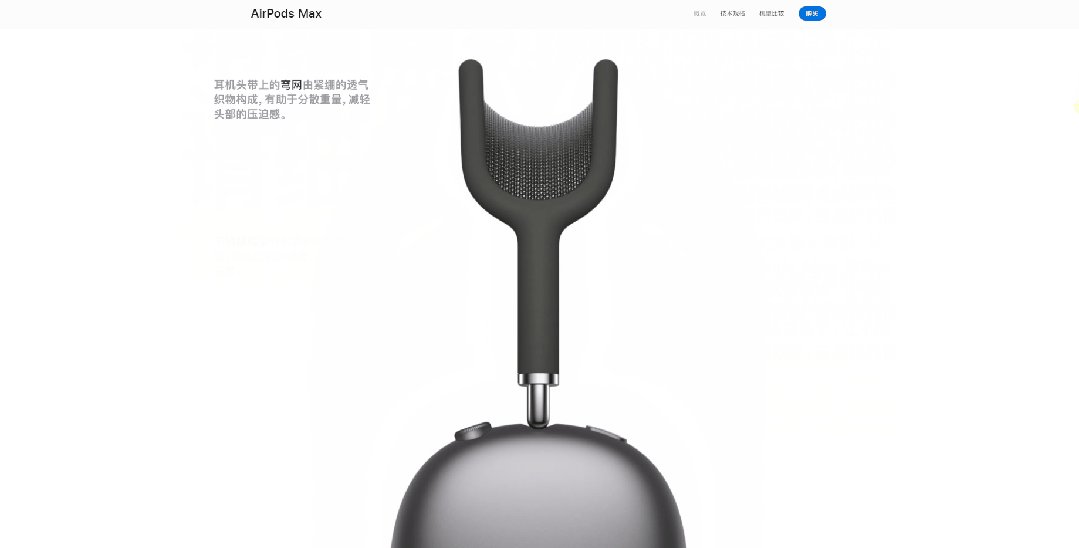
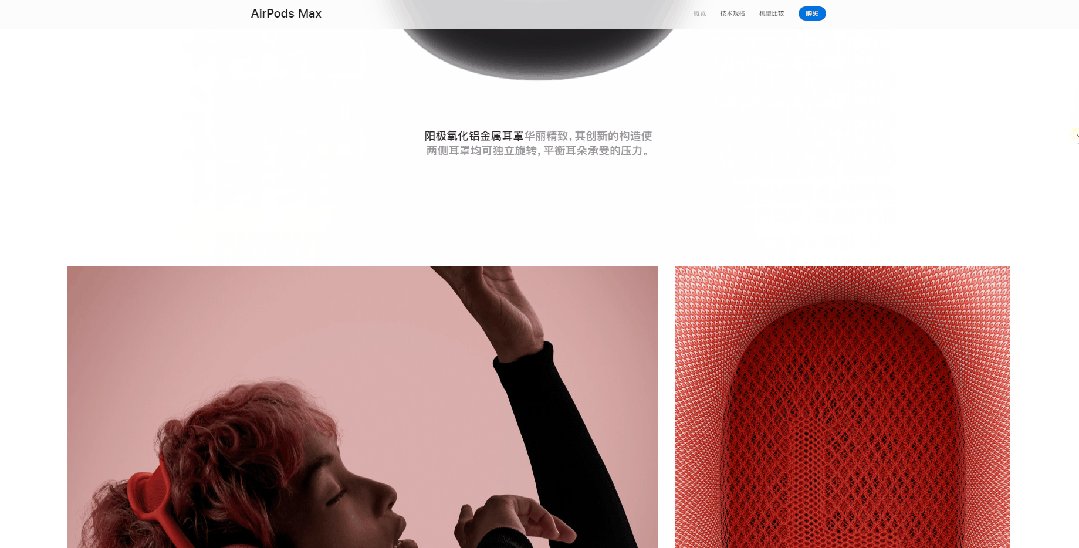
通过巧妙地运用视差滑动效果,网页设计师可以将重要的信息和元素突出展示,吸引用户的注意力,同时也增加了页面的可读性和吸引力。产品网站需要从不同角度展现产品外观,将网页滑动和产品视角变化结合起来,这是一种非常巧妙的设计。
Apple AirPods Pro 和AirPods Max 的产品展示页面就采用了这种效果,只需要滑动鼠标滚轮就可以在下拉页面的同时查看产品,既简化了操作,又充分展示产品特性和功能,带来流畅的用户体验。
利用视差滑动讲述故事
视差效果带来的沉浸感非常适合网页中简短故事的讲述、流程的展示。
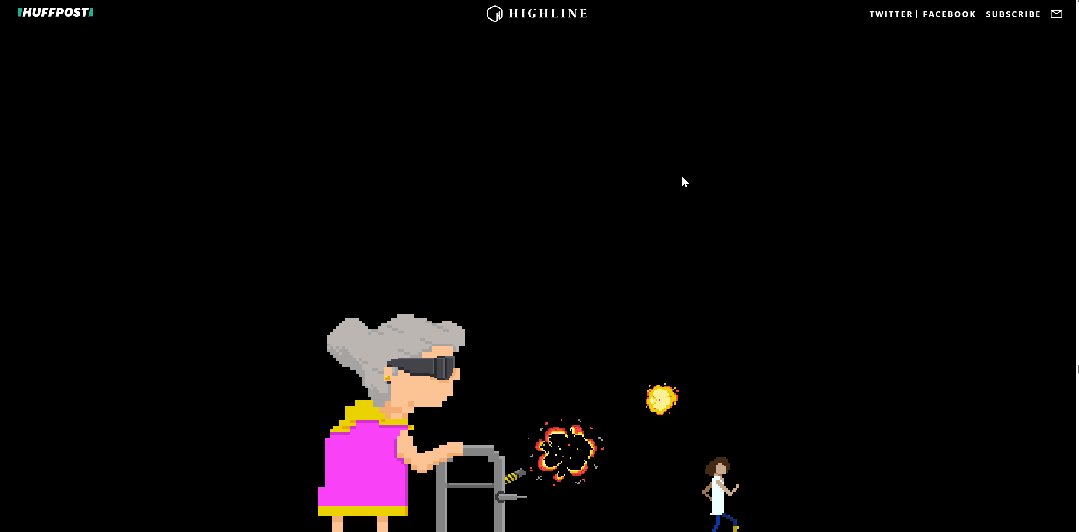
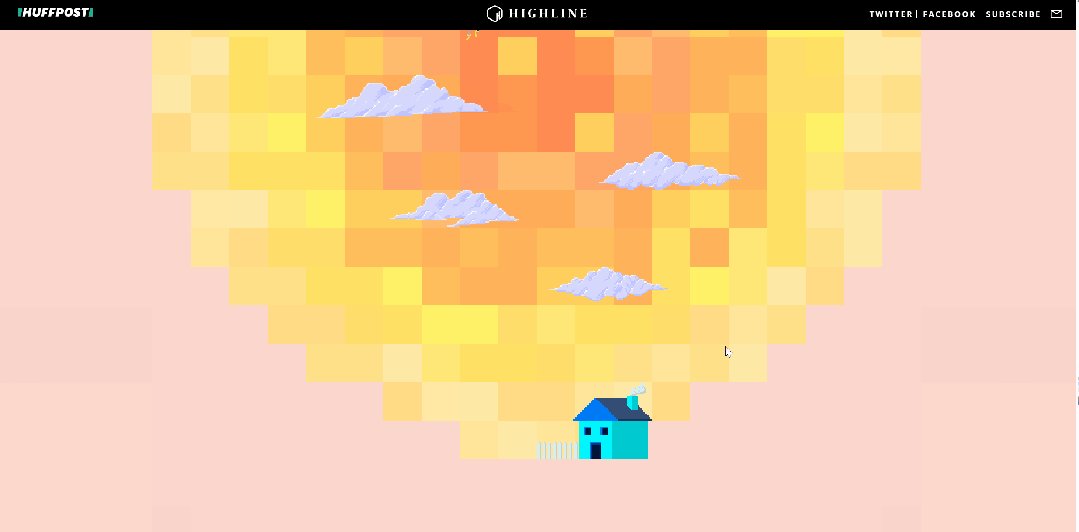
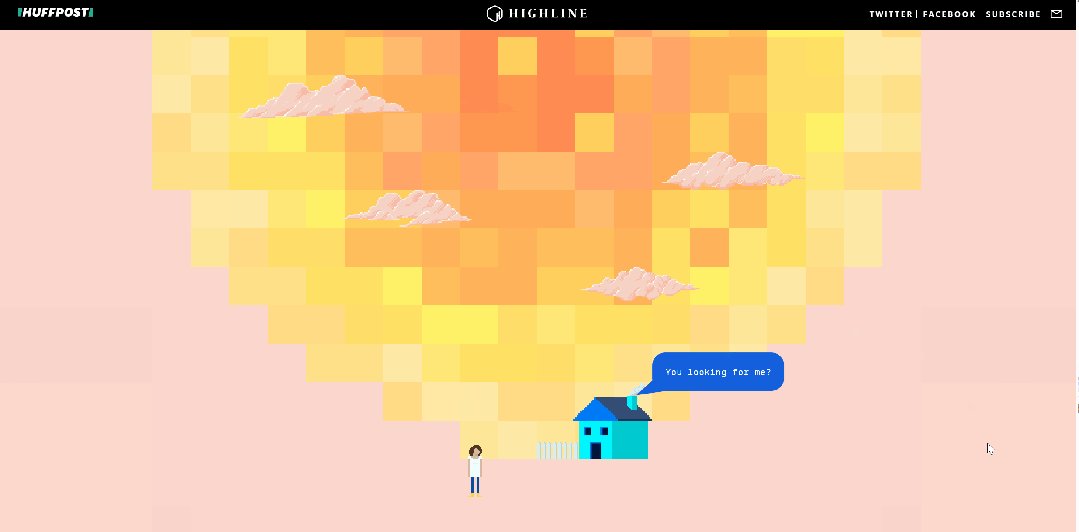
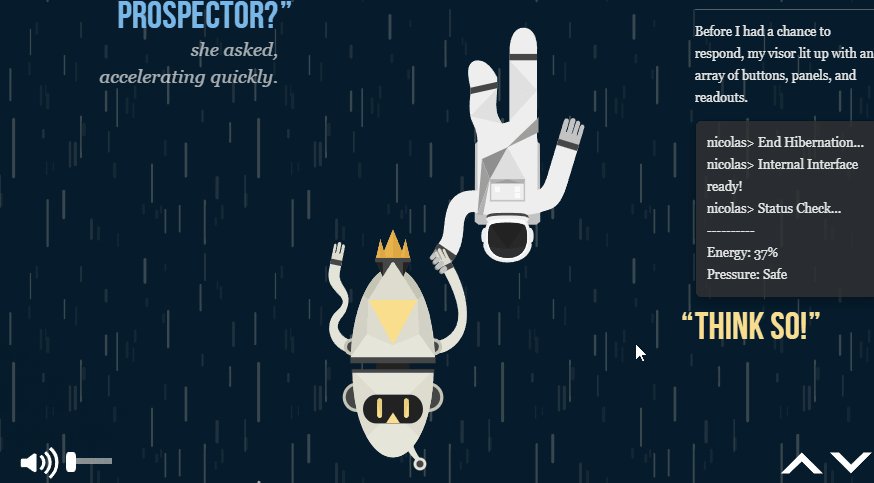
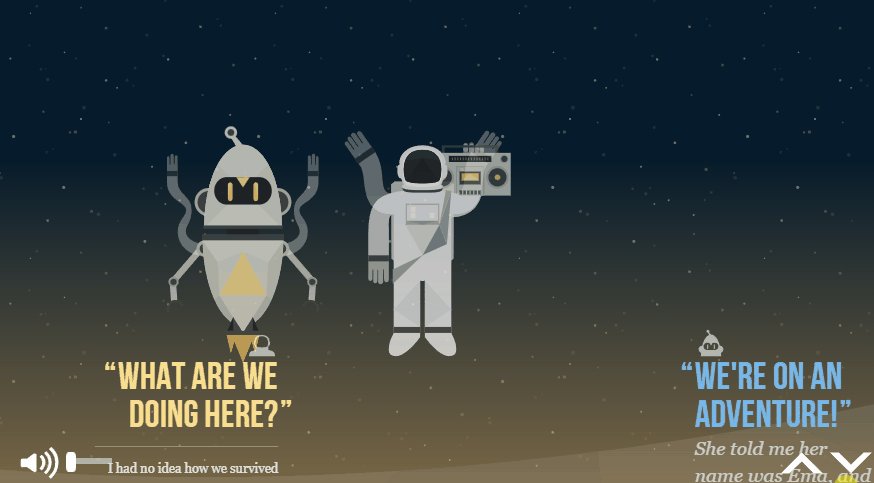
Millennials are screwed这个网站通过一位年轻人的眼睛向我们展示了这个世界,以便清楚地了解他们所面临的挑战。故事是由一位千禧一代的自述,用一种比较幽默的手段讲述了他们所面临的财务困境和其他现实问题。这个网页是通过怀旧的视频动画游戏,结合像素化的图形和一些有趣的视觉效果来呈现的,以十分有趣的网页设计来连接更多的读者。 NASA Prospect这个网站则呈现了行星采矿者的故事。在全球灾变之后,NASA派出了他们去寻找人类散落在太阳系当中的物品。网站提供了简单、愉悦的互动性视差效果,音频能够营造出贴合场景的氛围,非常迷人。
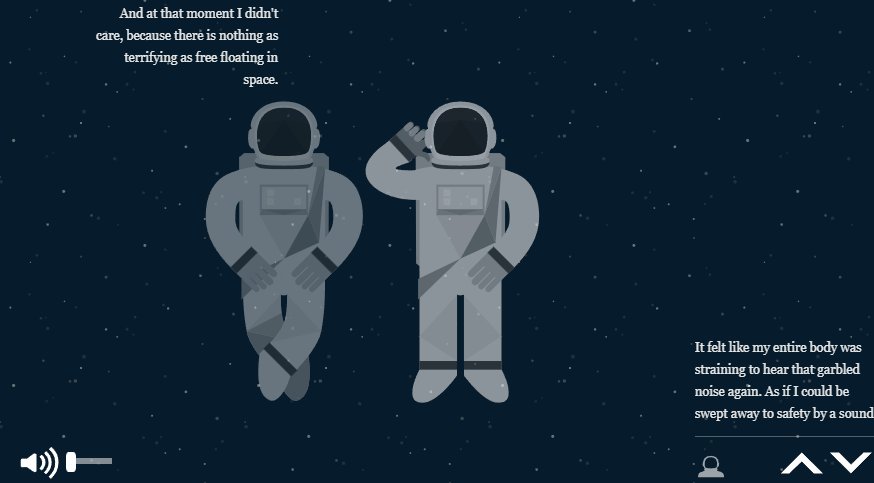
NASA Prospect这个网站则呈现了行星采矿者的故事。在全球灾变之后,NASA派出了他们去寻找人类散落在太阳系当中的物品。网站提供了简单、愉悦的互动性视差效果,音频能够营造出贴合场景的氛围,非常迷人。

有趣的转场设计
改变场景或切换页面的过程中形成的视觉动效对交互体验也十分重要,这些动效会突显画面内容和切换过程。视差滑动可以应用于一站式网页的转场动效。
Every Last Drop是一个有趣的节水主题交互式网站,展示了生活用水场景。当用户向下滚动页面时,会看到各种不同的生活场景里水资源的消耗过程和数据。不同场景,相同的主角,多个元素从四周移入、移出页面,保证了故事的连贯性和完整性。
Cyclemon这个网站有着异曲同工之妙,它是两个设计师用来销售设计作品的网站,有着简单清新的画风和明艳的配色。当下拉滑动网页时,会有不同的背景和自行车呈现出来,让人好奇下一幕会是怎样的场景。
总 结
网页已经改变了讲故事的方式。有了动画,特效和互动等多种表现形式,使得阅读不再是一种被动的体验。滚动视差作为一种多媒体的体验形式,可以激发更深层次的思考和用户理解,它展示了很多不能单独用语言来表达的东西,使得读者也成为一个积极的参与者。