设计提效的秘诀之一,就是通过各种插件来节省重复劳动,但是figma中的那些海量插件,哪一款才是更实用、更适合自己的呢?
分享近来挖到的那些宝藏级插件,亲测好用到爆!
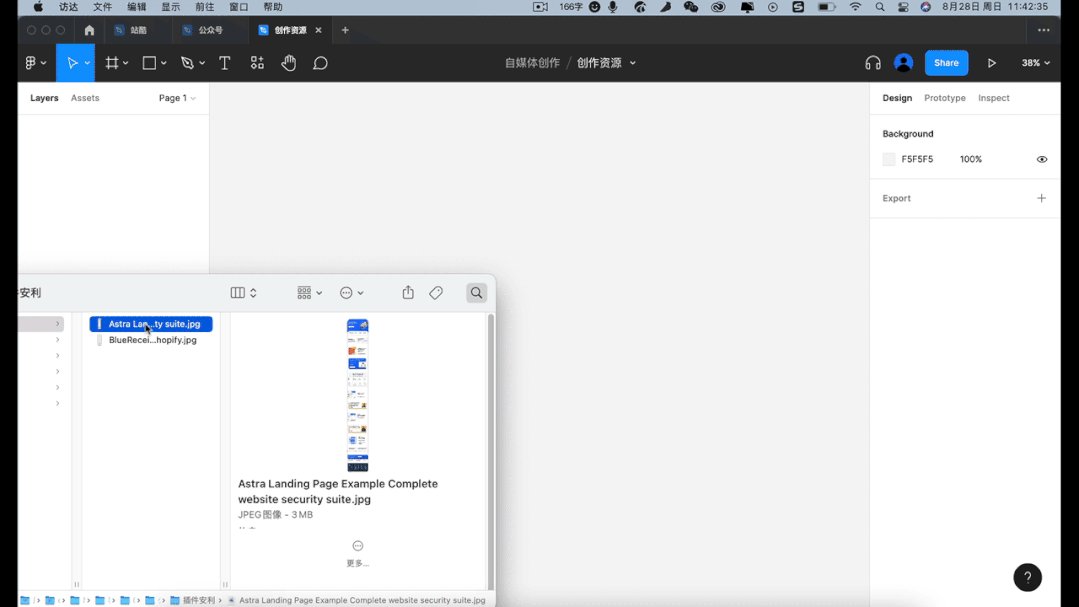
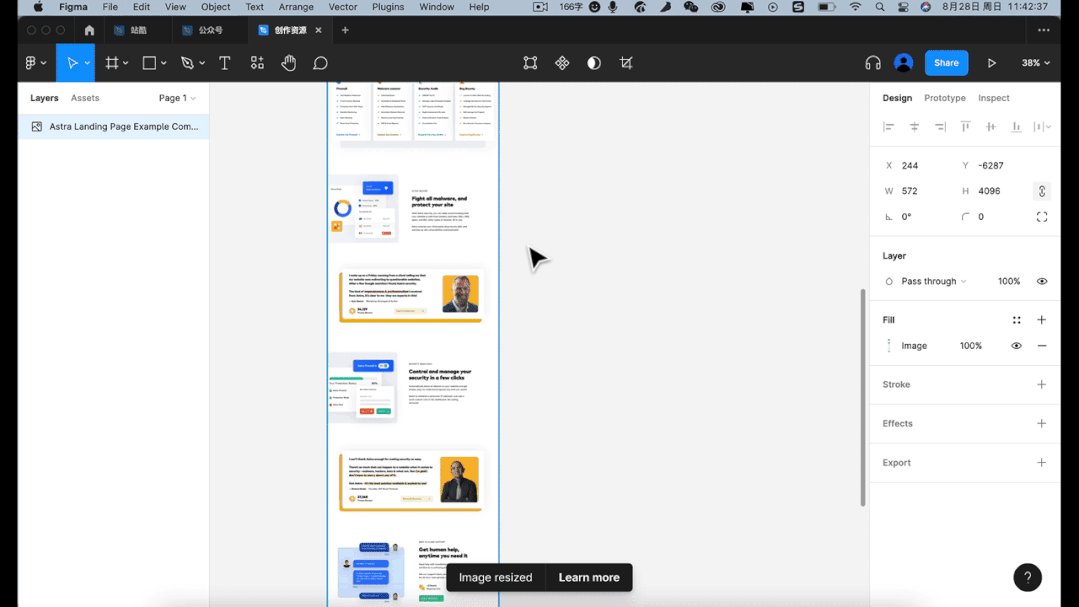
Insert Big Image → 无损插入长图
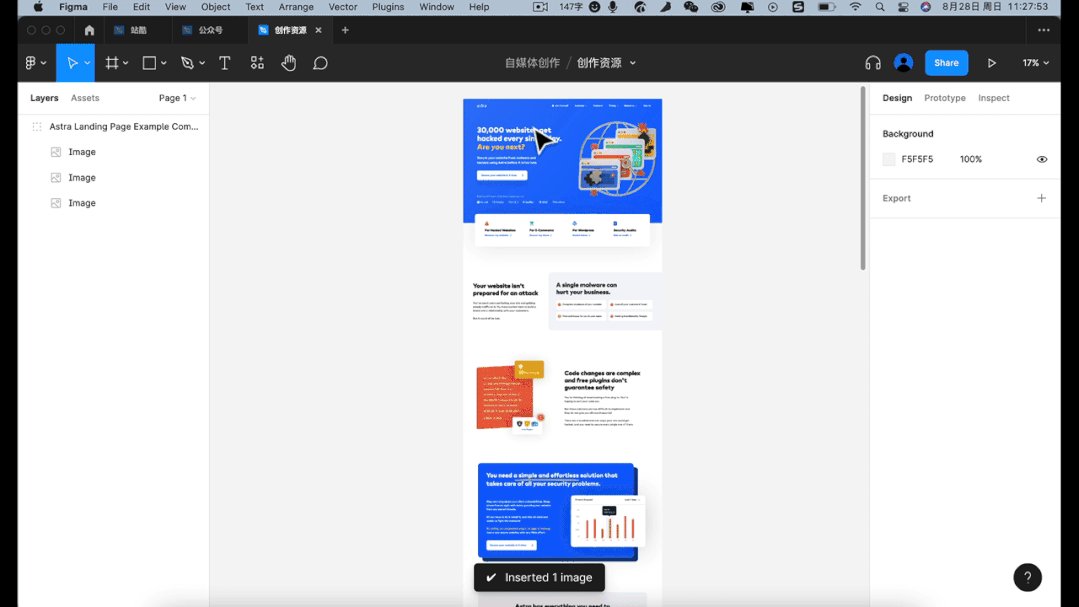
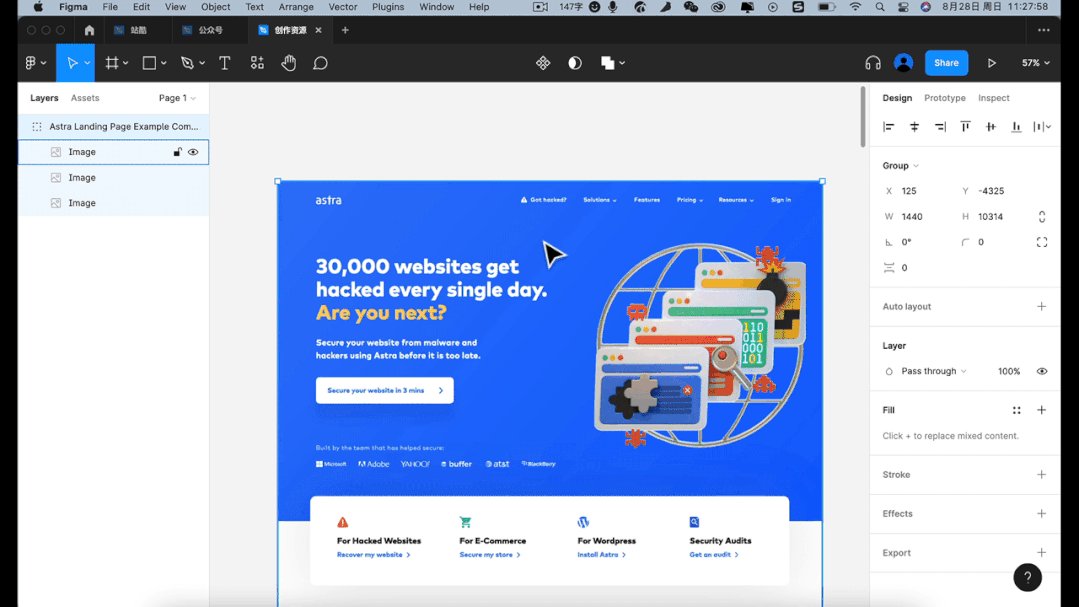
figma有个被人诟病已久的长图压缩问题。只要插入一张长图,不论多么高清,都会被压缩成av画质。这个其实是因为figma自身逻辑,可能为了降低内存占用,因此所有宽度或高度大于4096px的图片,全部会被等比例压缩。

这个问题困扰了我很久,直到挖到了insert big image这个插件~
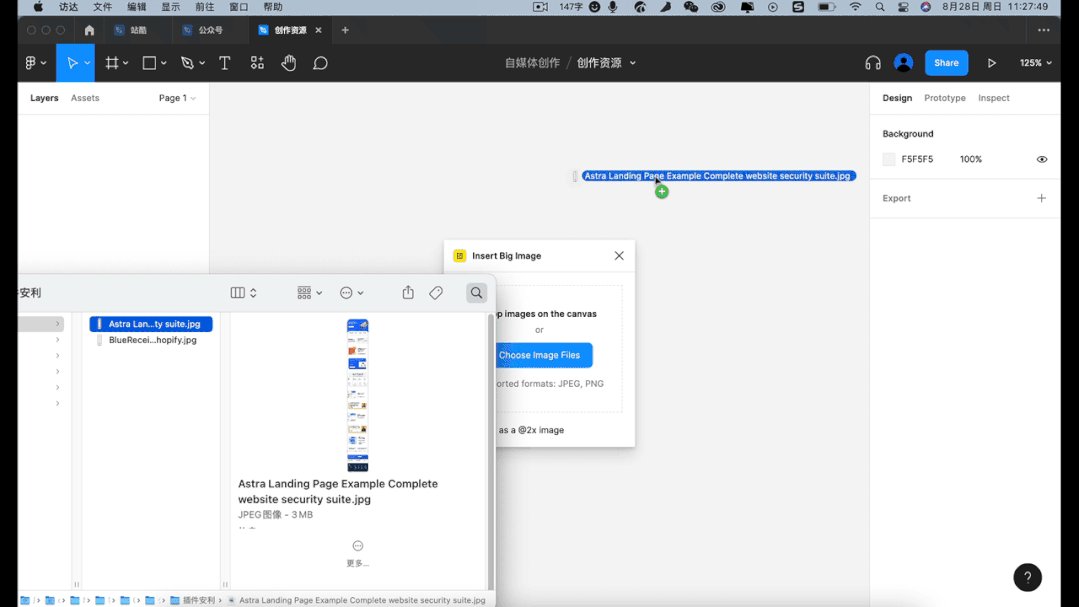
这个插件完美解决了恶心的压缩问题,使用方法也很简单。只要打开这个插件,再把长图拖到figma画布,就能实现原尺寸的无损插入,和原图一样清晰!我认为,它属于设计师的必装插件。
Figma to Html → 线上网页转设计稿
当挖到这个插件时我是有些震撼的,它牛叉的地方在于,可以把任何一个网页转到figma设计稿!
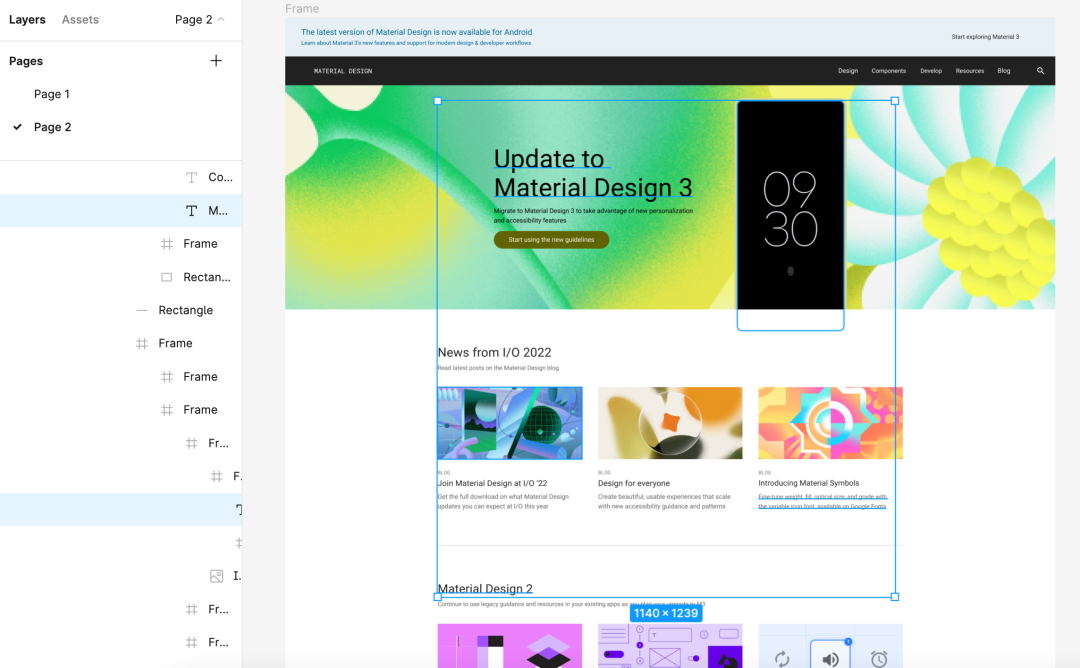
比如我们看到material design的官网,觉得设计得很不错,那就可以直接用这个插件把它扒到我们设计稿里。
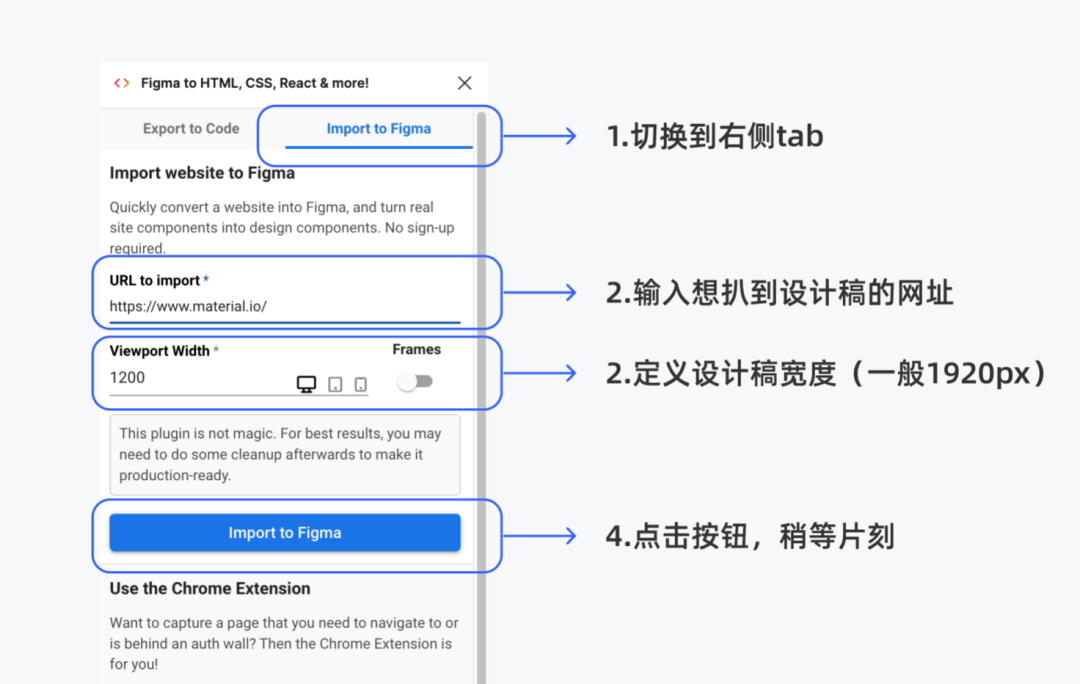
使用方法也很简单,打开插件,切换到右侧tab后,直接在url中粘贴material design官网的链接,然后输入设计稿宽度,这里我选择1920px;最后,点击import to figma按钮即可。等待一段时间,就可以见证奇迹了。

你会发现,不论是图片、文字、还是布局等都是一比一还原,相当于直接扒了设计源文件,非常给力。不论是做竞品分析还是临摹学习,都可以省下一大笔时间。(虽然会有少量的错层问题,不过无伤大雅,调整图层顺序可解)

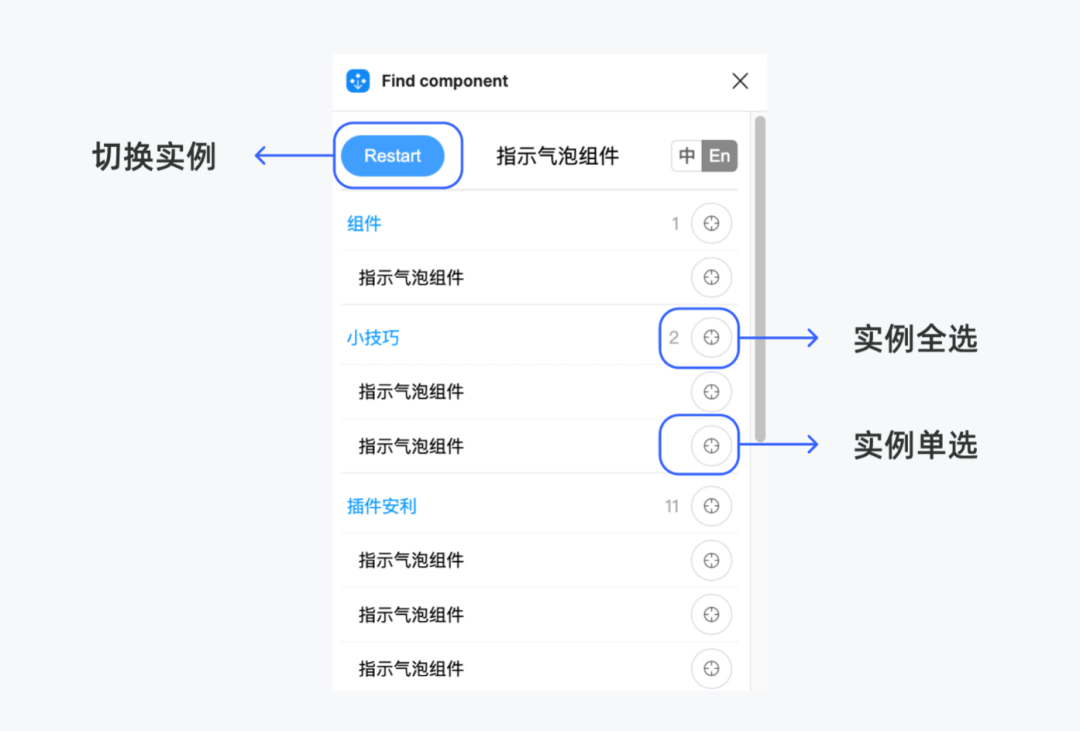
Find component → 查找所有实例
这个插件支持快速选中某一个组件的所有实例。使用方法也很简单,任意选中一个母组件或者实例,面板就会出现所有示例,点击第一个选项就可以全部选中。切换新的示例,点Restart刷新即可。

Heron transfer → 手机图片导入figma
想一想,将手机图片导入到figma需要花几步?相册——选择——隔空投送——打开蓝牙——等待设备显示——投至电脑设备——拖入figma,如果非iOS的话可能更麻烦。而这个插件,允许你直接把手机图片导入到figma,帮你省下一大堆繁琐的步骤。
用法很简单,打开插件后,会出现一个二维码(首次需要先登录个账号)。然后,微信扫码后,在相册里选中想导入的照片,就会自动上传并导入了。
需要注意的是,可能是新插件不稳定的缘故,最近出现了无法上传的bug,我猜后面应该会被修复。
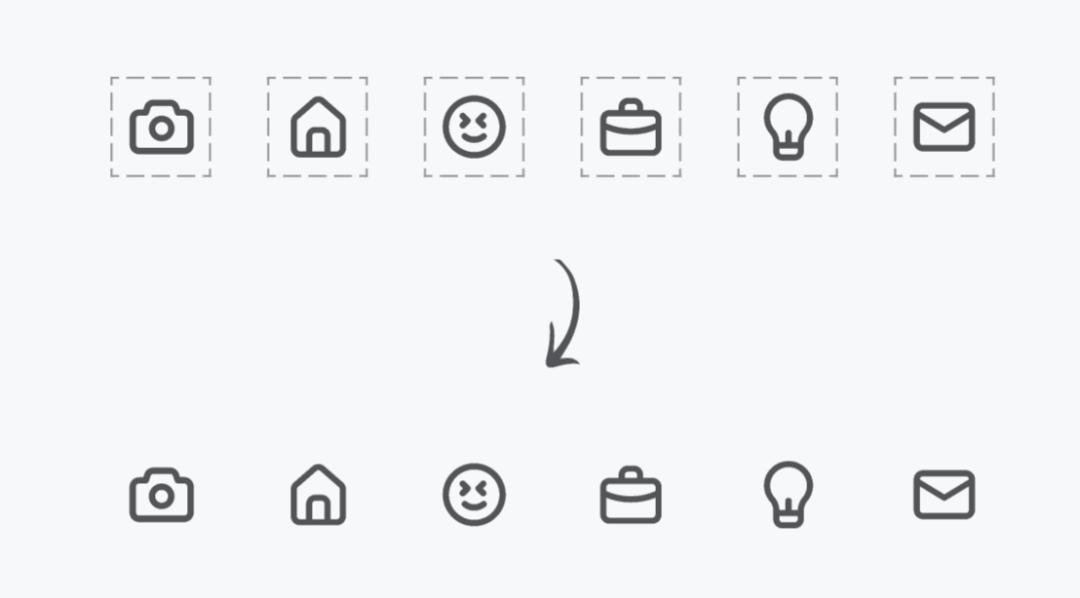
Show/hide slices → 隐藏切片
figma切片后会出现虚线边框,很影响设计稿的观看。如果想隐藏只能一个个手动操作,很麻烦。这个插件支持一键切换所有切片的隐藏或显示,简单好用。

Copy&Rotate → 旋转复制
figma不像AI那样有旋转复制的功能,这就导致我们在画晴天、齿轮那样的icon时非常吃力。而这个插件,就可以完美解决这个问题。
打开插件后,我们可以通过第一个选项控制拷贝的数量,通过第二个选项控制旋转半径。除此之外,这个插件还提供了额外功能,比如隐藏对象和角度是否指向圆心。另外,因为这个插件使用了组件的逻辑,所以可以通过组件的调整来实现所有实例的全局变化,非常方便后续的微调。