“渐变色在 PPT 设计中被广泛运用,渐变色之所以受欢迎,是因为它可以起到丰富设计细节、营造空间感、强调重点的作用。今天就和大家聊聊渐变的用法和特点,顺便为大家提供一些制作思路:)”  渐变的作用 色彩是一种设计表达手法。可以毫不夸张地说,一份优秀美观的 PPT,除了内容本身以外,色彩占 70%,排版占 30%。
渐变的作用 色彩是一种设计表达手法。可以毫不夸张地说,一份优秀美观的 PPT,除了内容本身以外,色彩占 70%,排版占 30%。
在设计中色彩搭配一般遵循 6:3:1 的原则,即 60% 主色,30% 辅助色和10% 画龙点睛色。运用好色彩,可以使整个画面对视觉产生冲击,同时还可以更好的强调和衬托主题。

在设计中,除了这样的扁平颜色组合,渐变颜色组合也逐渐兴起。渐变是从一种颜色过渡到另一种颜色,它可以由很多种颜色混合组成,渐变被使用在许多设计场景中,如背景、阴影、文字等。
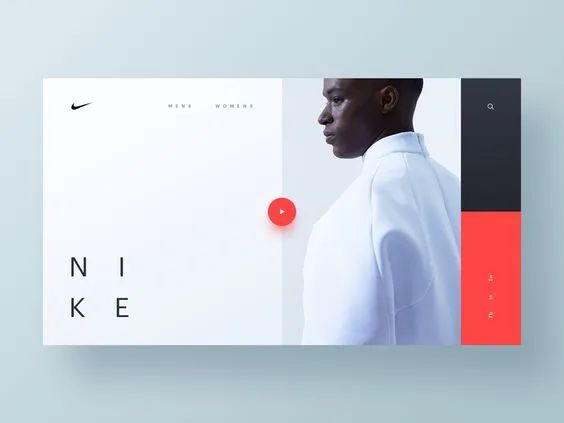
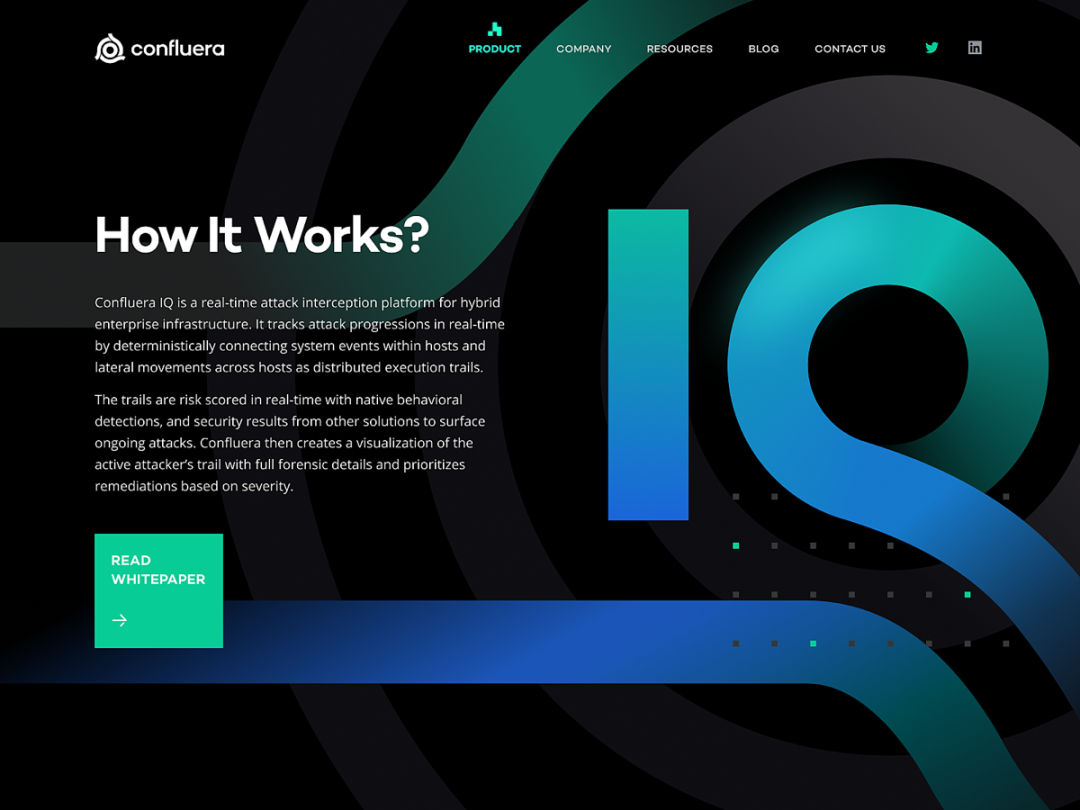
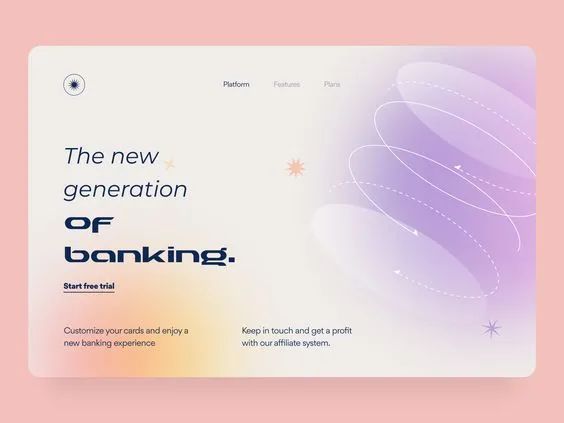
在视觉上,尤其是一些科技风页面,渐变色搭配让人感觉更有质感、潮流和个性。

 【案例库】搜索资源编号 #651885 渐变通常是把两种或两种以上的颜色进行搭配,然后呈现出新的色彩,渐变可以用来传达独特的设计或者品牌理念,让整个画面更有识别度。
【案例库】搜索资源编号 #651885 渐变通常是把两种或两种以上的颜色进行搭配,然后呈现出新的色彩,渐变可以用来传达独特的设计或者品牌理念,让整个画面更有识别度。
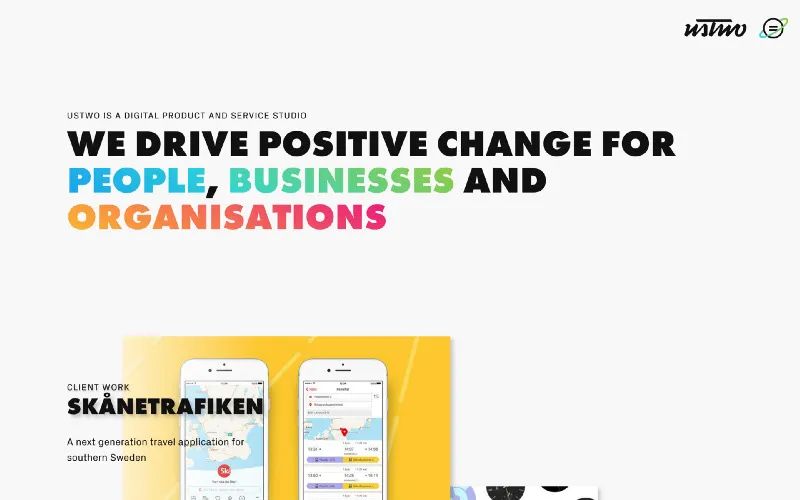
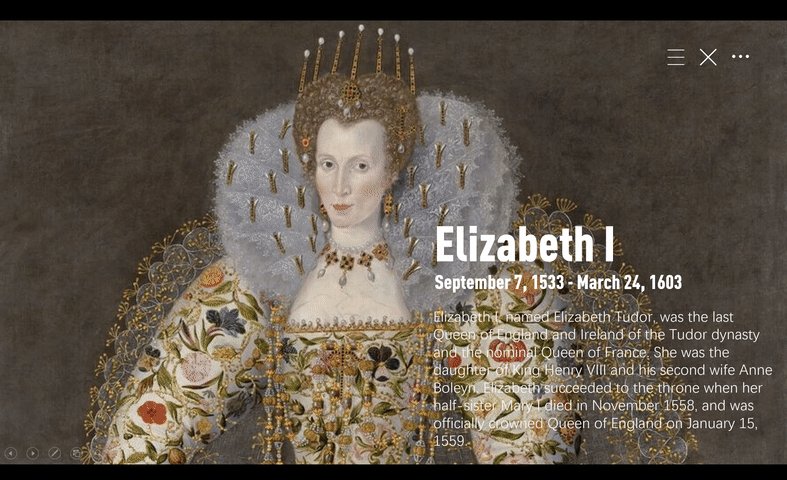
举个栗子,下图是之前爆火的纪念碑谷游戏创作者的网站。整个网站设计非常简洁,没有其他多余元素,只有标题文字使用了渐变色,在没有其他元素吸引注意力的情况下,这个彩虹文字就足够突出,可以更容易的使读者印象深刻,形成记忆。

 渐变的类型和用法 在我们使用渐变之前,我们需要先对渐变的类型和使用方法有一些基本了解。在 PPT 中,渐变一共分为线性、射线、矩形和路径四种类型。
渐变的类型和用法 在我们使用渐变之前,我们需要先对渐变的类型和使用方法有一些基本了解。在 PPT 中,渐变一共分为线性、射线、矩形和路径四种类型。
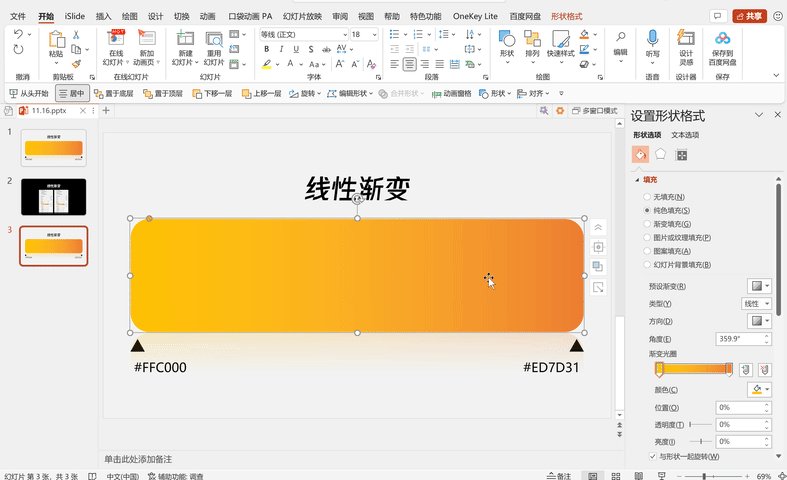
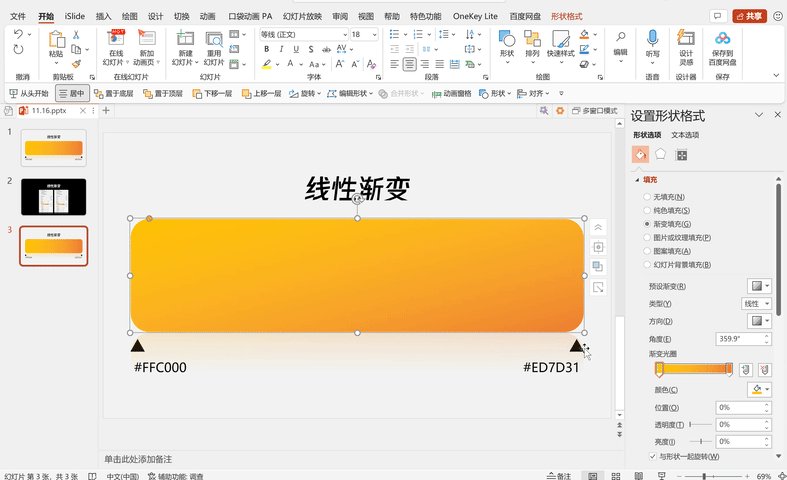
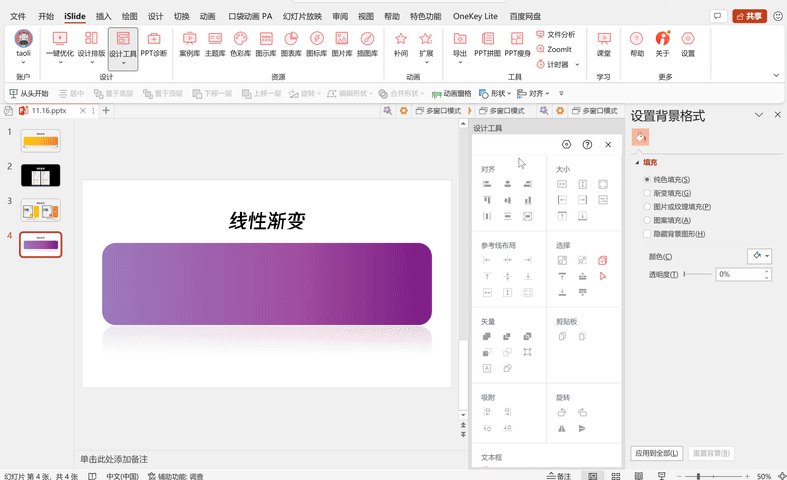
2.1 / 线性渐变
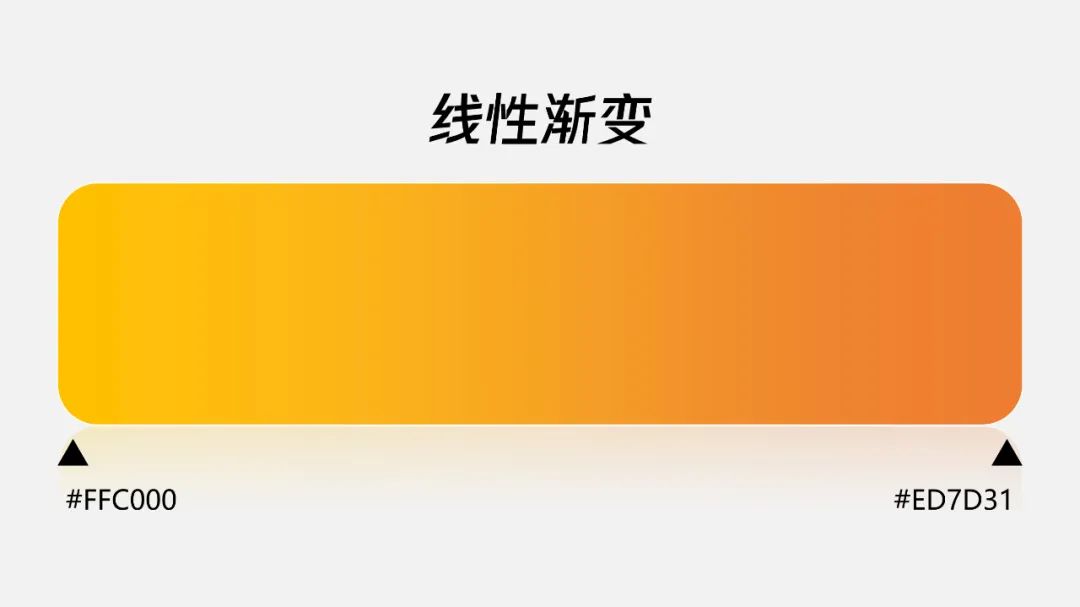
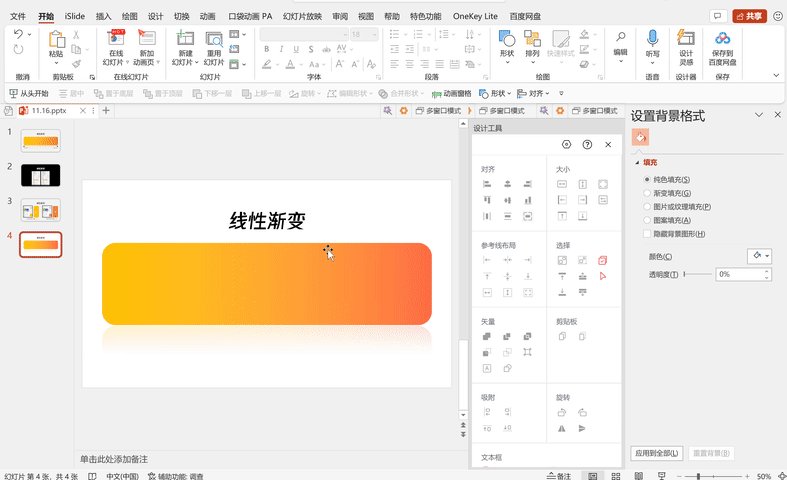
线性渐变其实就是一条直线变化的颜色带,整个颜色带是从一种颜色丝滑过渡到另一种颜色。

想要创建线性渐变,滑块至少需要设置两种不同的颜色。

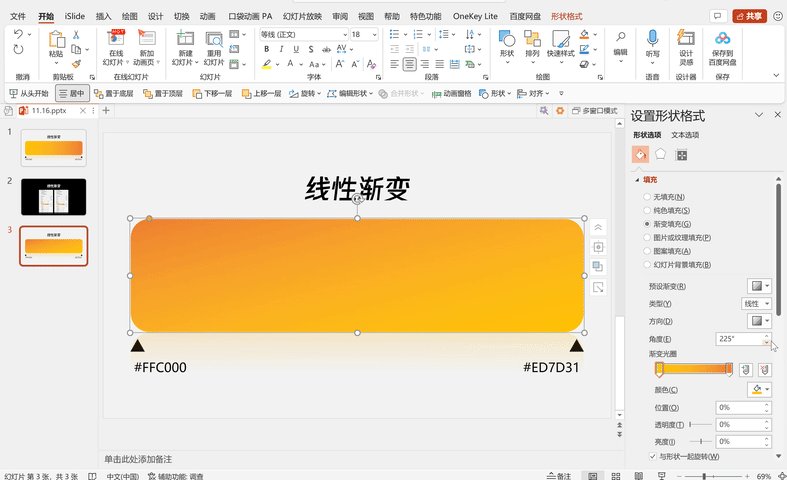
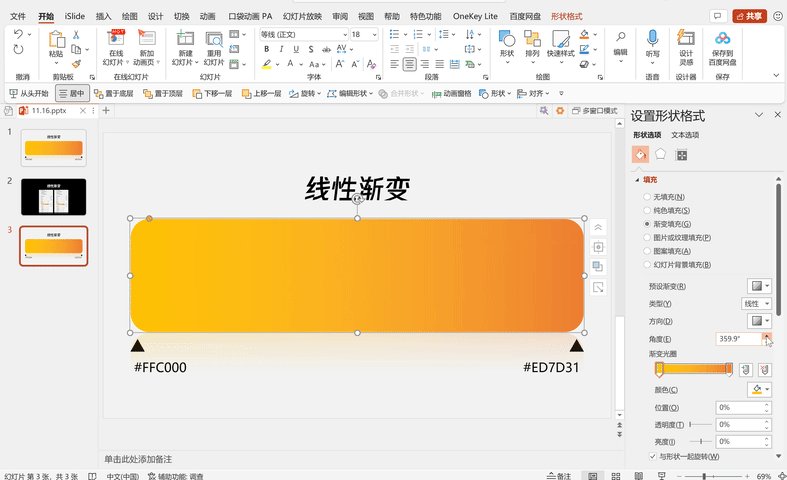
同时,我们还可以通过自由调整角度或者直接使用预设的 8 种方向,来改变颜色变化的方向。

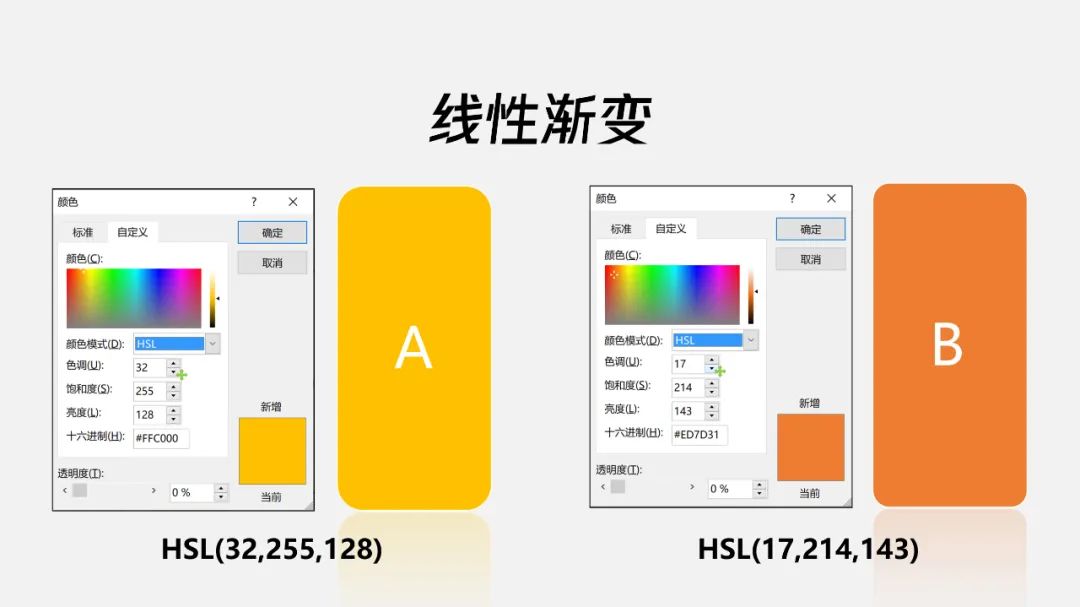
除了掌握上述的基础操作,如何才能创建一个好看的线性渐变才是关键,额外讲讲选择颜色的方法。首先我们把下面的线性渐变拆分为 A 和 B 两个颜色,每个颜色标注一下 HSL 值。

分析一下色值的变化,不难发现,A 色和 B 色的H值(即色调)基本处于同一个区域范围内,变化较大的只有 S 值(即饱和度)和 L 值(即亮度),S 值由 255 变为 214,L 值由 128 变为 143,不难发现,当颜色的饱和度降低、亮度增加,整个颜色就会变深。
因此,我们可以根据上述的规律,不改变颜色的色调范围,只上下拉动滑块调整颜色的饱和度和亮度,这样有规则的使用颜色,搭配出来的渐变色就不太容易出错。
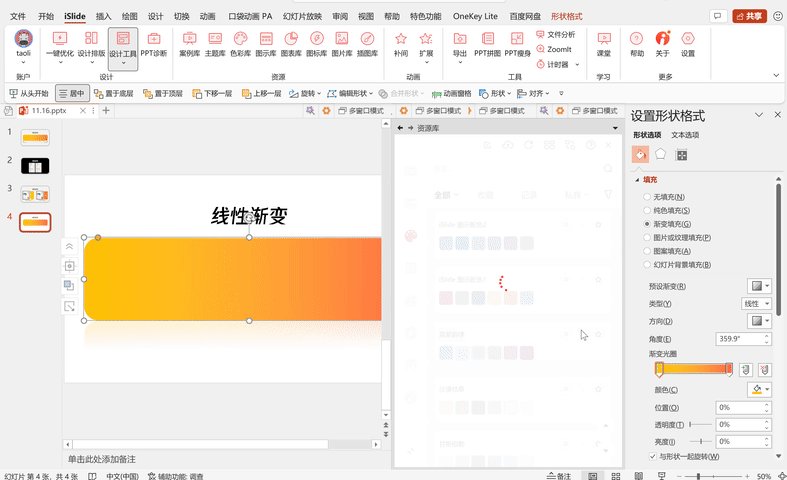
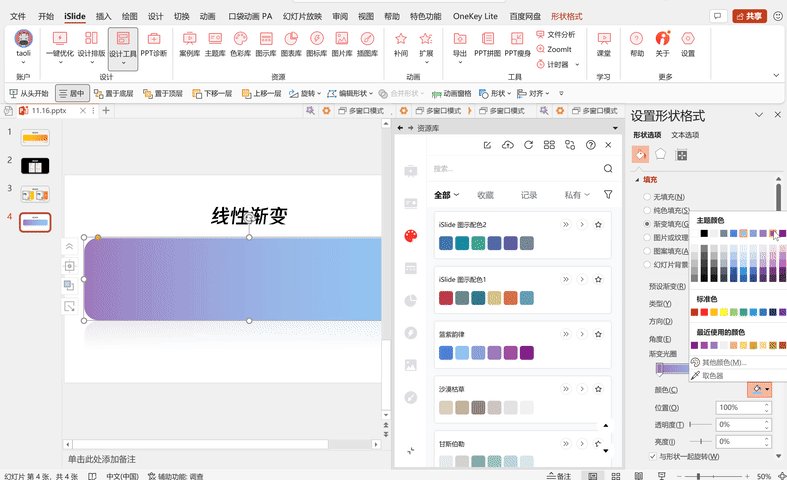
上述方法,需要多次尝试,才能搭配出特别心仪的颜色,对于新手来说略微复杂,现在可以直接使用 iSlide 色彩库,里面提供了许多好看的颜色搭配方案。

iSlide 色彩库,一键选用专业配色
2.2 / 射线渐变
射线渐变只有 5 种预设方向效果,且渐变角度不可调整,其中中心辐射被最常实用,颜色由圆心向外辐射过渡产生变化。

通过射线渐变,我们可以得到这样一页 PPT:
 【案例库】搜索资源编号 #766129
【案例库】搜索资源编号 #766129

具体实现方法:
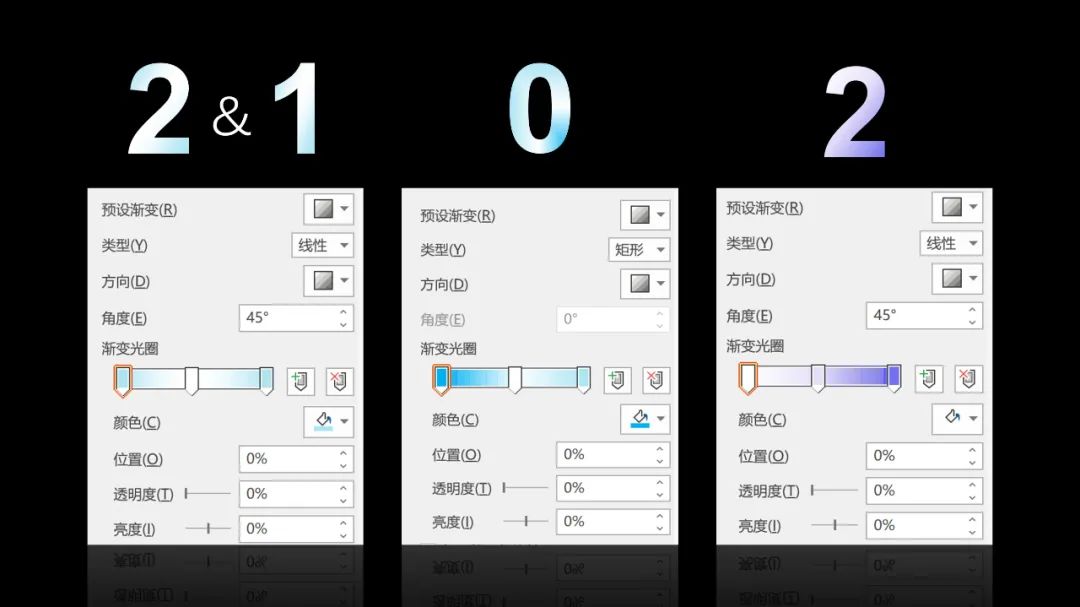
绘制一个圆形,将圆形填充设置为渐变填充,类型选择射线,方向选择预设效果中的【从中心】,分别设置渐变光圈的滑块颜色,具体参数如下:

最后再复制两个同样的圆形,加上一个手机素材和亿点细节即可。
2.3 / 矩形渐变
相比前两种渐变类型,矩形渐变在ppt中的使用频率稍微低一些。现在就通过一个案例,帮助大家更好的掌握矩形渐变。

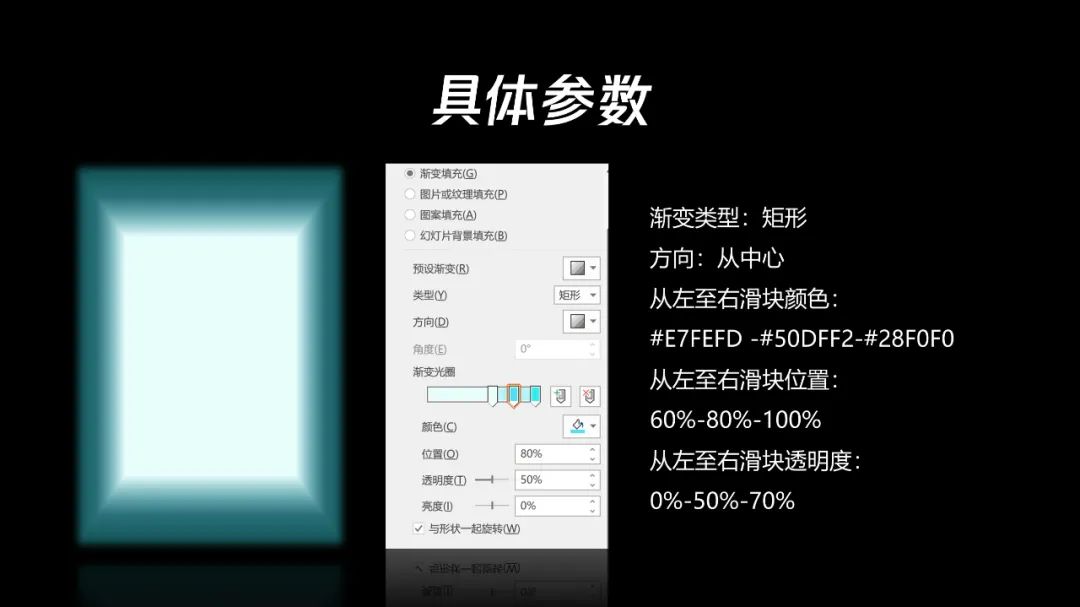
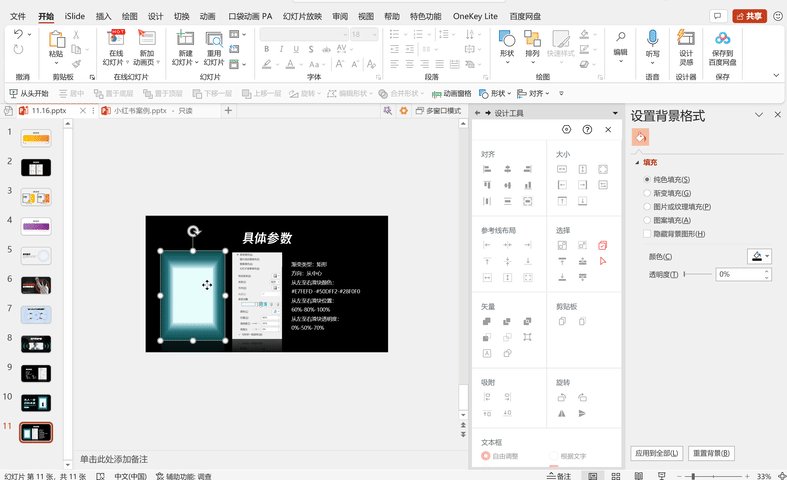
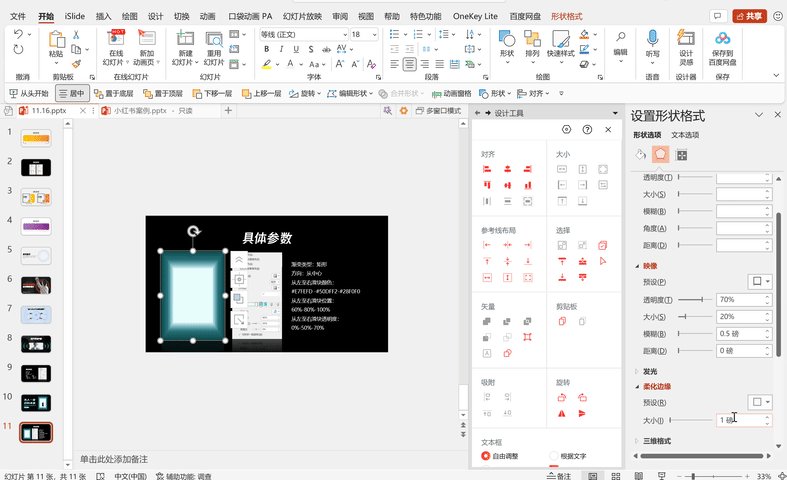
具体实现方法:
首先随意插入一个矩形,将矩形填充设置为渐变填充,渐变类型选择矩形,矩形渐变也同样提供了 5 种预设方向效果,预设方向选择【从中心】。
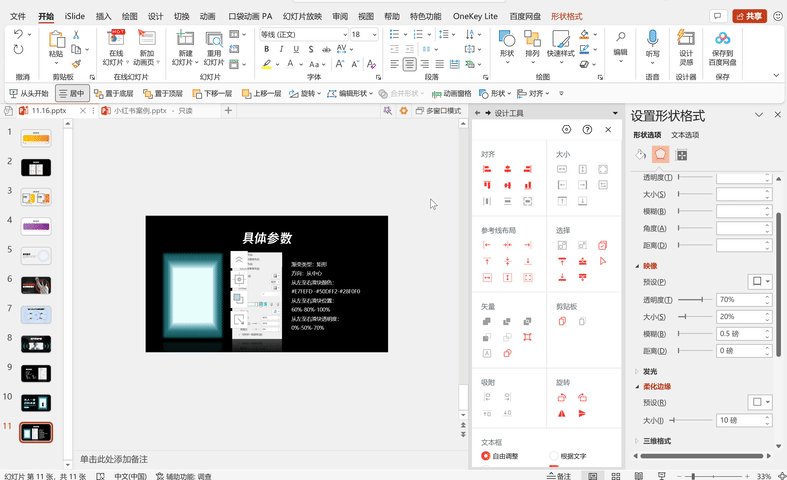
如果想要做出案例中的光明大门的感觉,我们还要调整一下滑块的位置和透明度,让矩形看起来不那么“僵硬”。

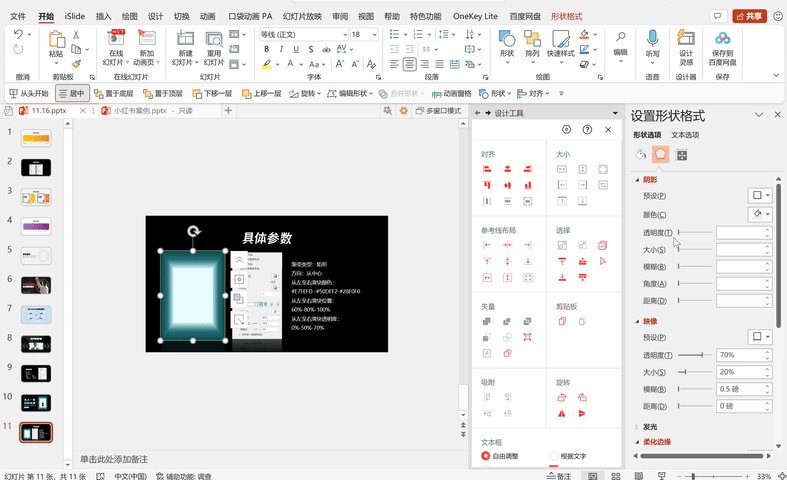
为了让光之门周围的光线看起来更加柔和一点,可以在形状效果选项中设置柔化边缘。

最后,我们添加文本,就可以得到案例的效果啦。
2.4 / 路径渐变
路径渐变其实更像是将矩形渐变中的【从中心】方向效果单独拎了出来,但是路径渐变中的方向、角度均不可调整,我们只能通过调整滑块的颜色、位置、透明度来实现想要的效果。

 渐变的应用
渐变的应用
上面介绍了渐变的类型和用法,现在我们通过一些实际案例来看看在 PPT 中如何更好的运用渐变。
3.1 / 渐变背景
在做 PPT 时,将背景设置为渐变色是最常见的操作,先看案例:

 【案例库】搜索资源编号 #362751
【案例库】搜索资源编号 #362751
 【案例库】搜索资源编号 #751299
【案例库】搜索资源编号 #751299
实现方式也非常简单,只需要通过【设置背景格式】即可,填充选择渐变填充,然后根据需要调整参数即可。
我整理了一些常用的的百搭渐变色:

3.2 / 渐变蒙版 当我们在做 PPT 时,常常会直接使用一些图片作为背景,但是图片偶尔会出现亮度过高、尺寸过小的问题,这时我们就可以通过一个渐变,来弥补图片本身的问题。
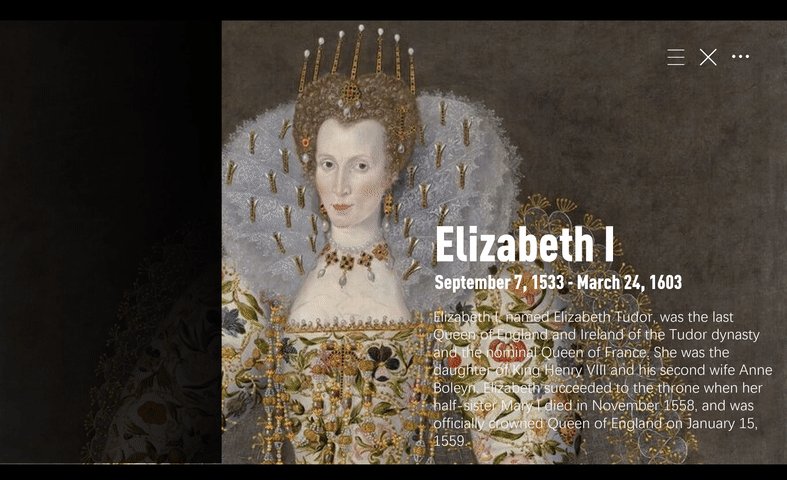
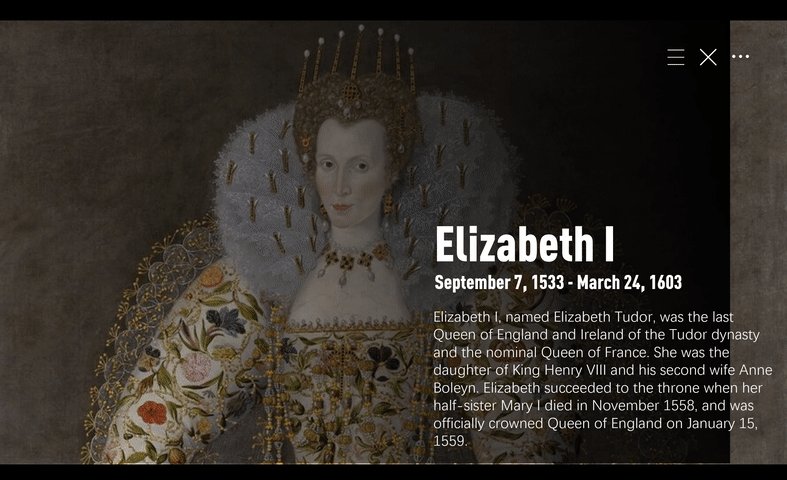
比如下面这个案例,图片本身的亮度过高,对文字阅读造成了干扰,这时我们只需要添加一个和图片等大,从左到右的直线渐变即可。

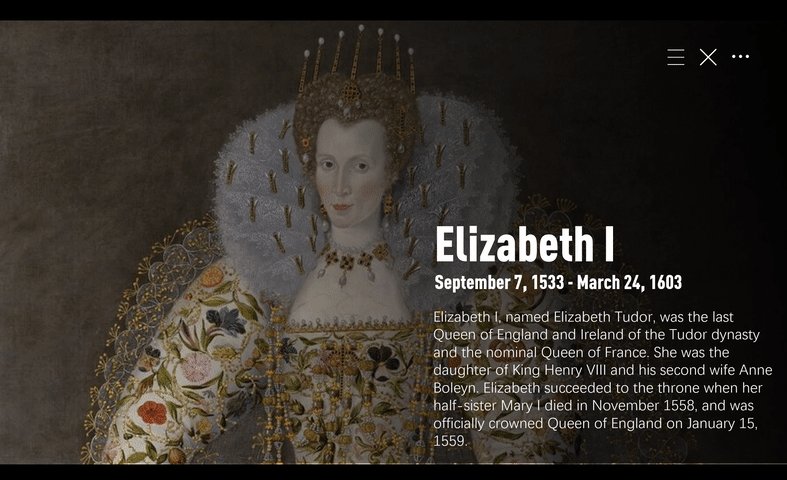
现在,图片亮度过高的问题就被解决了,类似的案例还有很多:
 【案例库】搜索资源编号 #638500
【案例库】搜索资源编号 #638500

【案例库】搜索资源编号 #628973
3.3 / 渐变文字
下面这个纯色文字看起来是不是略显单调?

我们将文字也设置为渐变色以后,看起来是不是好了很多?

想要达到这样的效果,首先第一步,在插入文本的时候,先以手动的方式,将文字分别输入,然后我们再选中所有文字,同时将文本设置为不同类型的渐变。

同样的方法,我们还可以统一文字的渐变参数,然后通过调整文字的大小、间距,得到一个这样全新的效果:

最后,我们还结合渐变蒙版的方法,在 iSlide 图片库,根据 PPT 主题选择一张适合的配图作为背景进行装饰:

 【图片库】搜索资源编号#742404
【图片库】搜索资源编号#742404
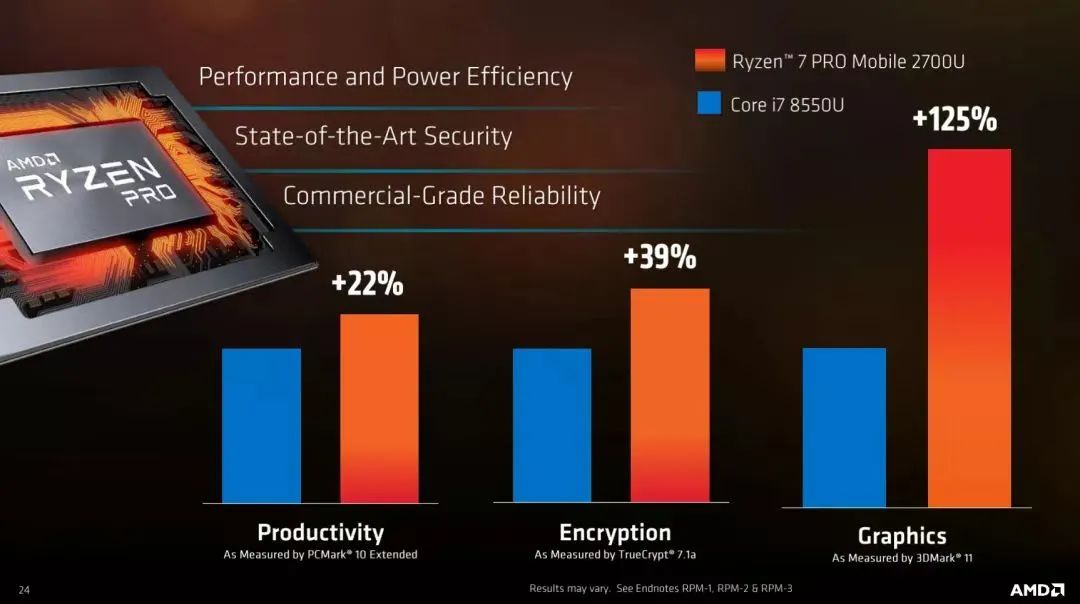
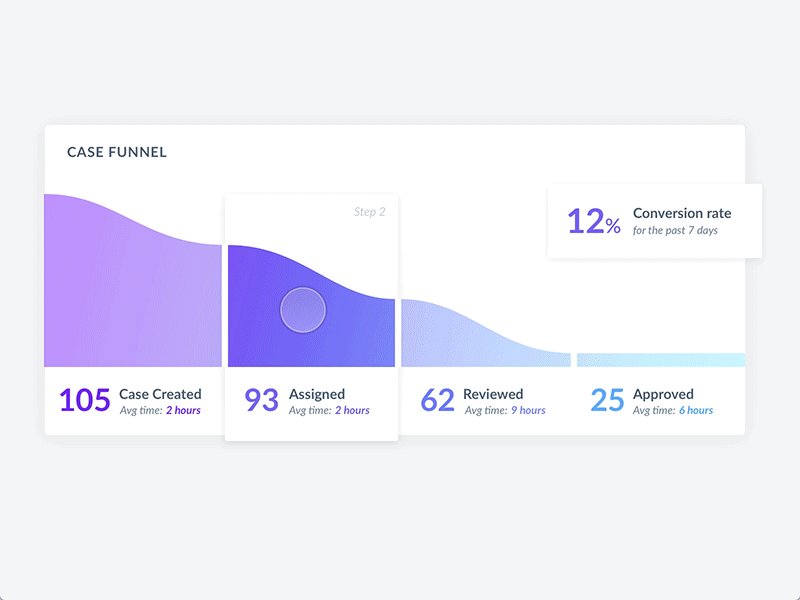
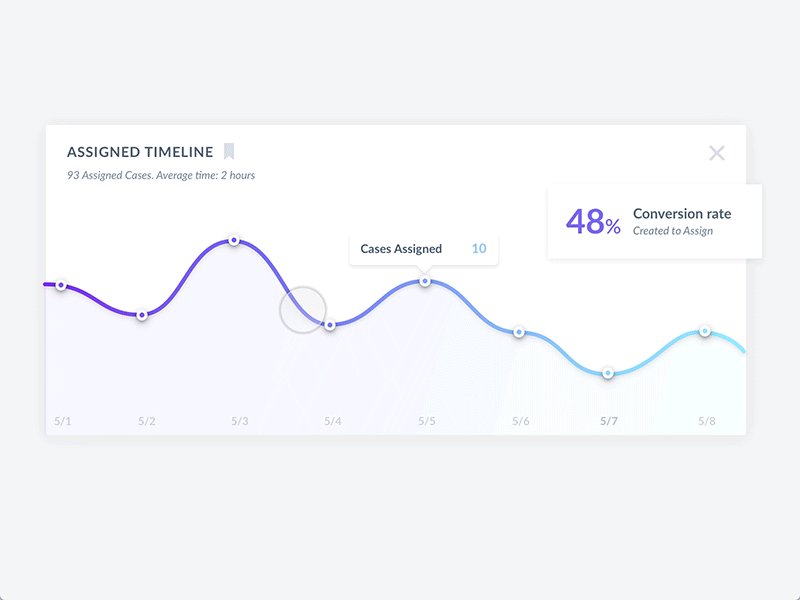
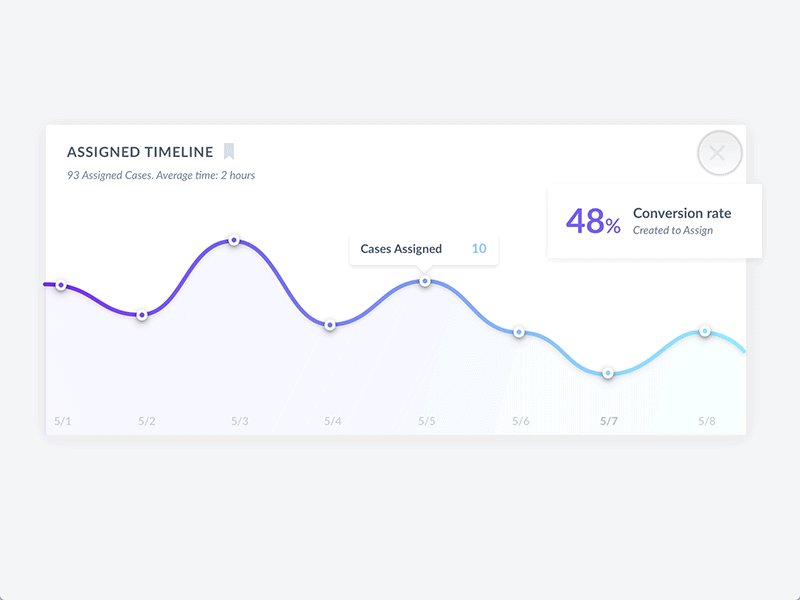
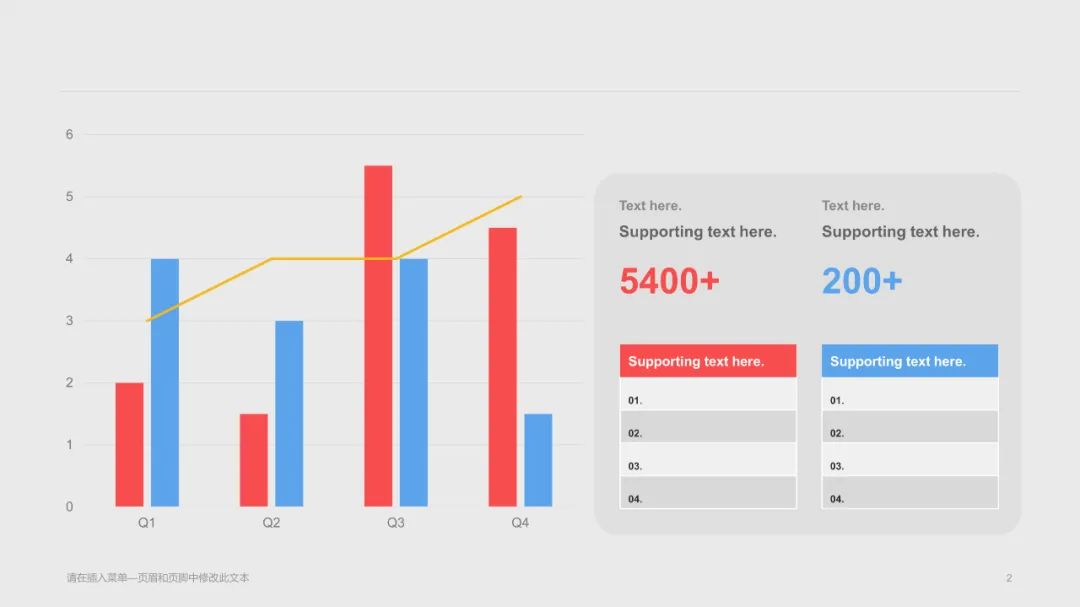
3.4 / 渐变图表
图表是用来呈现数据的最好方式,因此在 PPT 里图表的使用频率很高。但是 PPT 自带的图表配色基本都已经过时了,看起来非常普通。
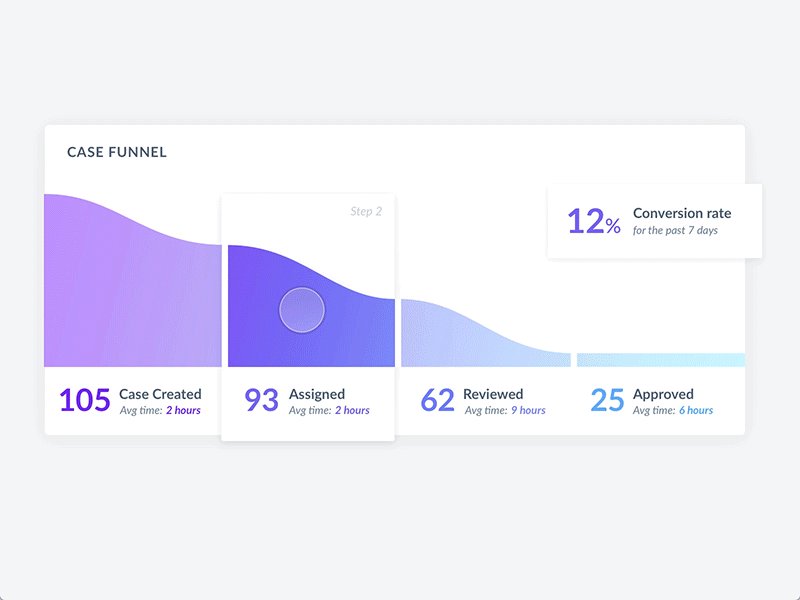
我收集了一些颜值超高的图表案例: 


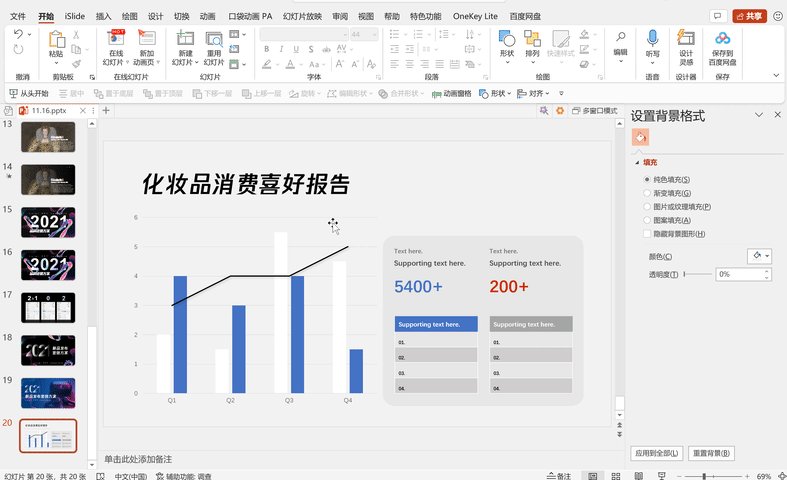
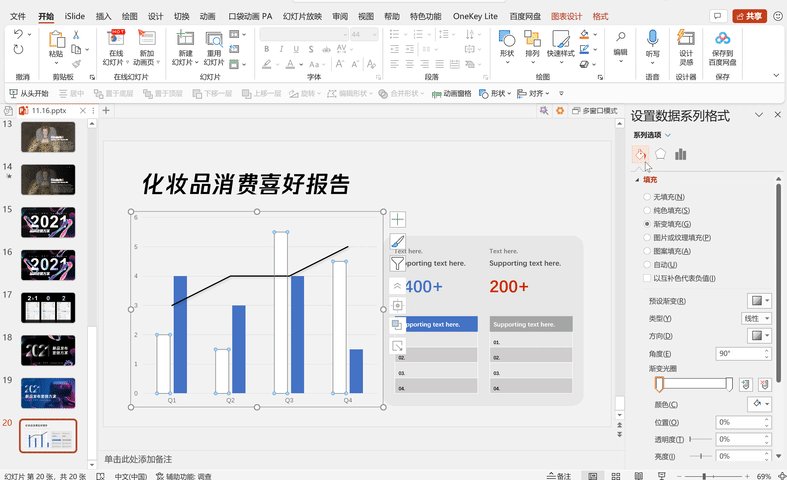
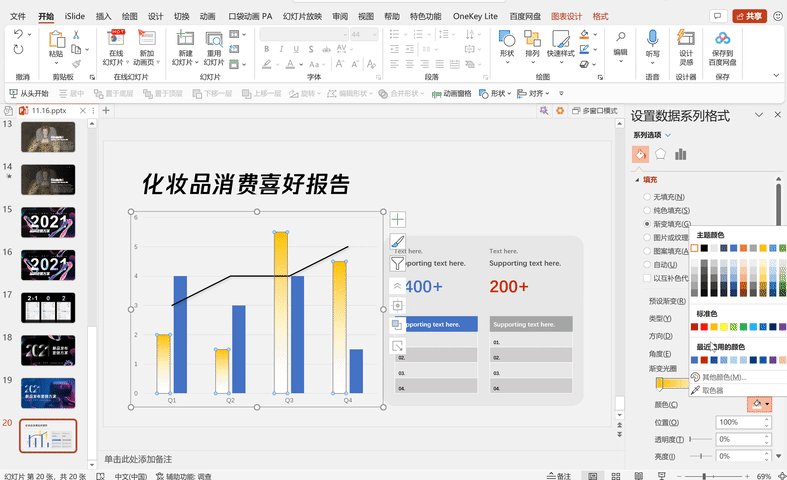
不难发现,当图表遇上渐变色以后,整个页面看起来都变高级了。具体如何实现呢?以下方的柱形图为例,点击图表,进入形状编辑状态,选择渐变填充,然后分别设置渐变参数即可。

 【图表库】搜索资源案例 #763059
【图表库】搜索资源案例 #763059
3.5 / 渐变图标
当 PPT 页面的文字内容比较少时,如果只用单一的色彩,整个页面看起来会非常单调和空旷,就像下图:

这个时候,除了使用图片,我们还可以为文字配上合适的图标,然后通过渐变,让图标变得“炫酷”起来。现在文字配上图标,是不是感觉页面一下就变得生动起来了?

以上就是渐变的 5 种用法,在本文中,我介绍了使用渐变的一些基本原理和使用场景,掌握了制作方法以后,我们就可以根据自己的需要随意发挥和延伸了。
关于渐变,有更多的技巧要学习,这是一个需要不断实践和总结的过程。小小的功能,却有这么多大用途,发挥不错的话,甚至还可以做出许多充满创意的版面,今天的教程就到这里,希望能对大家有所帮助。








